How Does Screenprinting Work?
Processes
Many of our customers still aren’t completely familiar with what screenprinting is and how it works. Let’s clear that up right now!

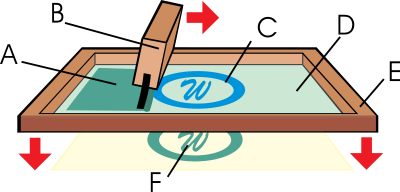
Basics of the manual screen printing process: A. Ink. B. Squeegee. C. Image. D. Photo-emulsion. E. Screen. F. Printed image.
Screen printing is a printing process that dates back to 960 AD. It uses a woven mesh (silk in earlier times and polyester in modern times) stretched around a wooden or metal frame to support an ink blocking stencil. Technology has come a long way in terms of stenciling method and today a light-sensitive emulsion is used. Screens are first coated with this emulsion and allowed to dry. A clear film with black in any area ink should print, is placed on the screen.
This is hit with a strong light source causing the clear areas to harden, and the areas under the black to stay soft.
The screen is then sprayed with water, washing away the areas where the ink should go through the screen.
Each screen prints one color. You may notice with earlier examples of screenprinting that images tend to be large blocks of color. With all of the graphics technology developed over the last 30 years, we can now use complex dot patterns to achieve photographic quality – that’s how detailed this process can be!

Screenprinting four layers
on a hand bench
The screenprinting process is used on fine art, t-shirts and other apparel, and many promotional products. It’s a popular process because of the vibrant colors it can produce. In terms of fine art, many of you may be familiar with the Andy Warhol Campbell Soup Can series, or the Marilyn Monroe prints. In the world of fine art, the process is known as Serigraphy.
While more industrial applications of screen printing typically involve one to six colors, serigraphy may include twenty to fifty screens/colors for an art piece.
We’ve watched the industrial screen printing process evolve over the last 30 years. As was mentioned earlier, vastly improved graphics capability is probably the biggest reason for this. Computer graphics in general have revolutionized the process by allowing for exact line to line color separations. This means no overlap – unless it’s needed.
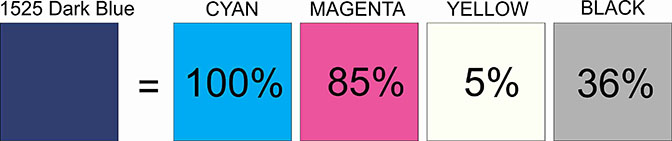
Because t-shirts can be printed wet on wet, and cured after all of the colors have been applied, this allows for a much cleaner and higher quality print. Four color process separations (or CMYK) printing allows for the fine detail associated photo images. Those designs are also printed wet on wet, but with a transparent ink that allows the colors to blend.
Another game changer has been the types of ink available. The quality of inks has improved and the choices in specialty inks have increased. For example, glitter or shimmer inks, which incorporate metal flakes, create a sparkle effect. Metallic inks are similar but use a smaller flake, making it more conducive to detailed images. Puff ink expands in the drying process giving a raised 3D effect. Suede ink contains an additive that gives the dried ink a suede look and feel.
There are additives that allow for printing on nylon, and stretchy fabrics. The most common t-shirt inks are plastic based and as with most inks, require heat for the image to cure.
Here are some things you may wish to consider when planning your next screenprinting project…
- Is your artwork conducive to your substrate? If your design is very detailed, it will print better on a smooth T-shirt than a coarse canvas tote bag.
- Is your artwork conducive to the inks you’d like to use? Glitter and shimmer inks need to print through a course screen mesh size. Detailed art needs to print through a finer mesh.
- Will your artwork work on different garment styles? If practical, this is advantageous for pricing. Our quantity price breaks are based on the screen set up. So if you have 24 t-shirts, 30 crewneck sweatshirts, and 18 hooded sweatshirts – all getting the same size logo – they can be combined to get to our 72-piece price break.
- On a promotional product, such as a pen, what is the image area size? Sometimes you may have to make minor modifications to insure that text is legible on smaller items.
At 1525, we have extensive screenprinting knowledge having owned and operated large, high volume, production facilities in the past. It’s part of our job to take all of these variables into consideration to maximize the quality and cost effectiveness of your projects.

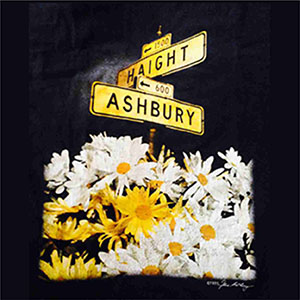
Haight Ashbury
Here’s a little something that we printed in the 1980’s. The artist who produced the separations for this design did an EXCELLENT job!! The T-Shirt sure held up well.

Jay the Iguana
Jay was the mascot of our second business. This was such a popular design with our customers and looked wonderful no matter what color garment we printed it on. As you can see – from 2003.

Knowledge is Power!
I hope you found this information useful. Once again, thanks for stopping by! 🙂
ta da da da da da da…. feeling Groovy!!